オススメのお店やスポットなどを自分のホームページやブログに紹介するときにグーグルマップで地図を載せておくと親切だよな。
しかし、お店やおすすめスポットを1記事にまとめて書きたいときは、グーグルマップの地図をわざわざ一つづつ載せるのはスマートじゃないし、しかも手間がかかりすぎる。
もっと良い方法がないものかと探していたら良いWordpressのプラグインを見つけたのでシェアするよ。
スポンサーリンク
グーグルマップに複数のマーカーを表示できるプラグイン
WordPressプラグインのMapPress Easy Google Maps
こいつを使うとこんな具合にグーグルマップの地図上に何個もピンを立てることができるのだ。
[mappress mapid="4"]
それではまずは、MapPress Easy Google Mapsの設定から。
MapPress Easy Google Mapsのプラグインをインストール&有効化

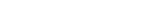
まずは、Wordpressの管理画面からMapPress Easy Google Mapsのプラグインを検索してインストール&有効化しよう。
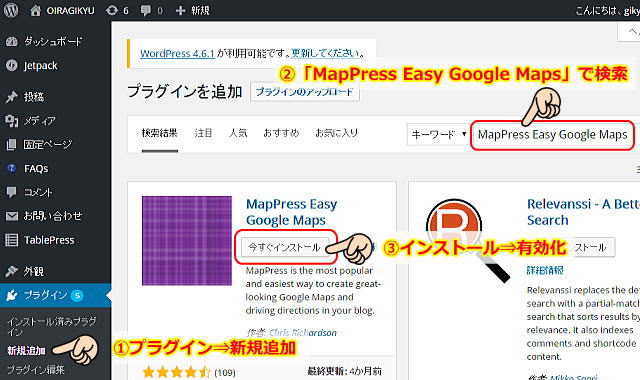
MapPressを選択する

Wordpressメニュー左にMapPressが追加されたのでクリックして選択
MapPress設定~Google Maps API Keyの入力

Google Maps API Keyを入力します。
Google Maps API Keyの取得方法はこちら
MapPress設定~地図のレスポンシブ対応

スマホで見たときに地図がスマホ画面からはみ出さないように、大きさを100%に設定してレスポンシブ化しておく。
必須設定はこれだけ。
そのほか個人的は、マップ設定⇒マップリンクの「地図の中心へ」にチェックを入れておくと、複数のピンの移動やズームしたときに、このリンクからいつでも初期の地図サイズに戻れるようになるのであると親切なのかな。
あとはお好みで設定してください。
オリジナルのグーグルマップを作ろう
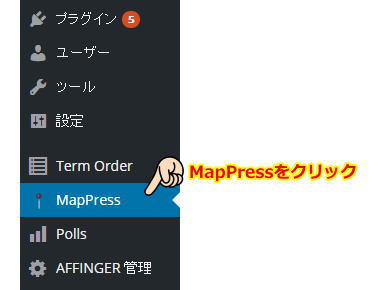
新しいマップを作る

投稿ページか固定ページの編集画面を開き下にスクロールしていくと、MapPressという編集箇所があるので、そこの「新規マップ」ボタンをクリックします。
ピンを立てる

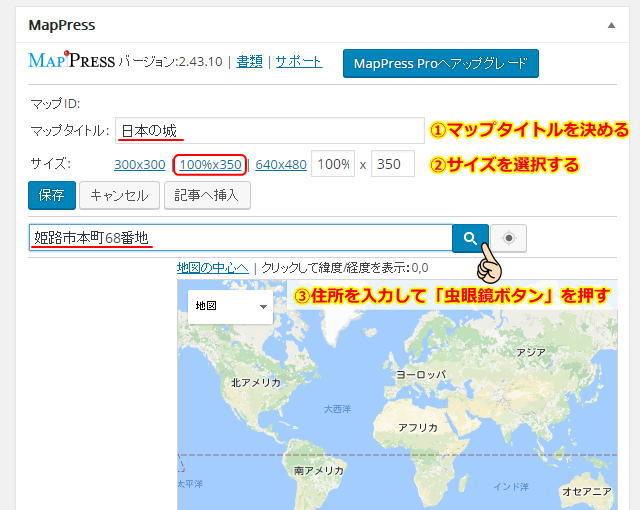
編集画面が開くので、以下の通りに設定してください。
- マップタイトルを決める。
- サイズを選択する。
(レスポンシブ対応画面にするため、大きさ100%×幅を選択してください) - 住所を入力して「虫眼鏡ボタン」を押す。
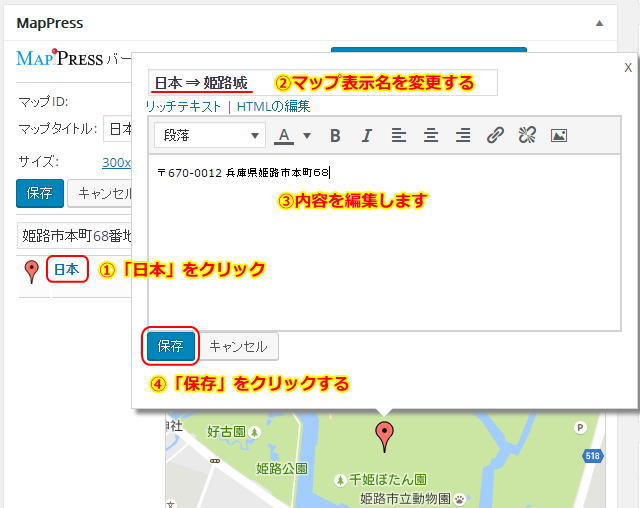
ピンの情報を編集する

入力した住所に「日本」というピンが立ちます。
- 「日本」をクリックして、ピンの名称や内容を編集します。
- 地図上に表示されるマップ表示名を入力します。
- 内容を編集します。
- 「保存」をクリックします。
新しいピンを立てる

新たにピンを立てる場合は、検索窓に新たな住所を入力して「虫眼鏡ボタン」をクリックします。
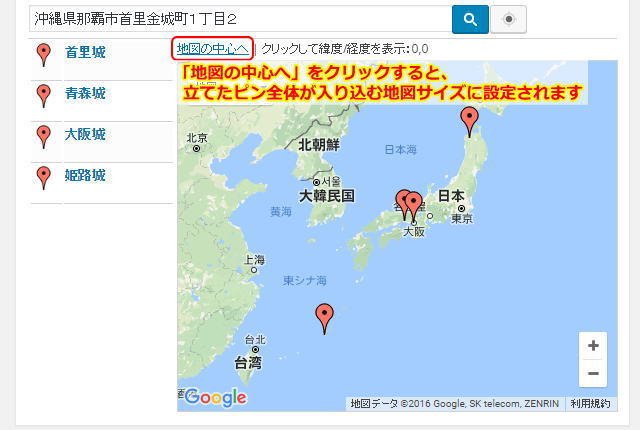
地図サイズを設定しておこう

すべてのピンの入力が完了したら、記事に表示される最初の地図サイズを設定します。
「地図の中心へ」をクリックすると、立てたピン全体が入り込む地図サイズに設定できます。
ホームページやブログにGoogle Mapsを挿入する
作成したグーグルマップを挿入しよう

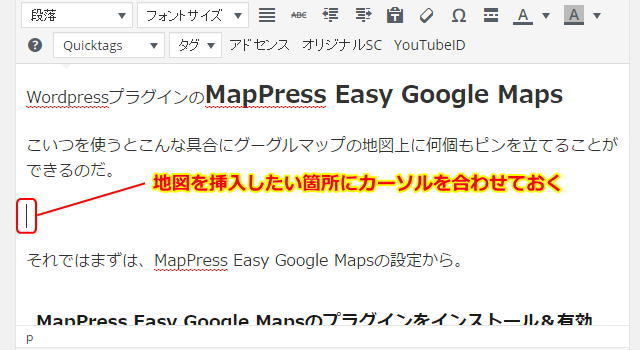
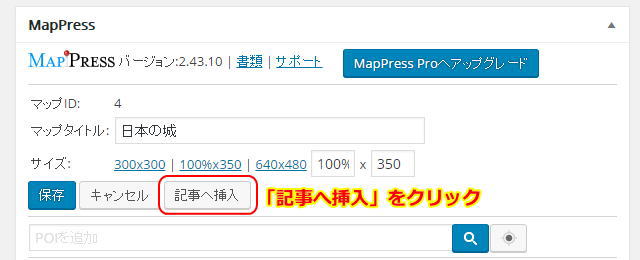
地図を挿入したい箇所にカーソルを合わせておく。

MapPressに戻って、「記事へ挿入」をクリックすれば、地図が挿入されるぞ。