運営しているWordpressのWEBサイトやブログでグーグルマップの地図を表示させたいと思っていたら、
WordPressのプラグイン「MapPress Easy Google Maps」を見つけた。
複数のピンが表示できるグーグルマップの地図が表示できるので、これはいいと導入を試みたが・・・しかし!
プラグインの有効化はできたけど、グーグルマップが表示されない、どうして!?
実はグーグルマップを表示させるためには、Google Maps API Keyが必要。
今回はそのAPIキーの取得方法を紹介しようと思う。
スポンサーリンク
Google Maps API Keyの取得方法
まずはあなたが持っているGoogleアカウントで、Google Developers Consoleにアクセスします。

この画面が現れたら、Google Cloud platformの利用に同意してください。

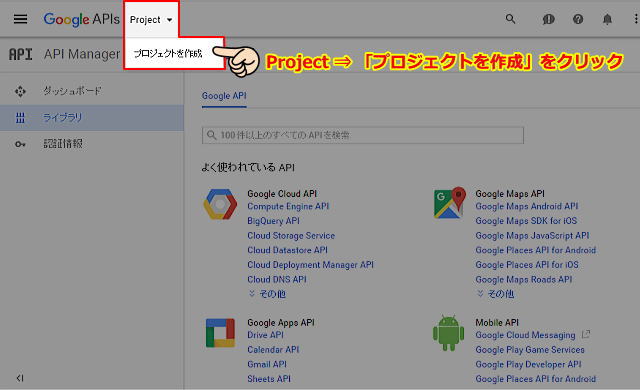
画面左上のGoogle APIsのロゴ横のProjectから「プロジェクトを作成」をクリックします。

プロジェクト名を入力して、「作成」ボタンをクリックします。

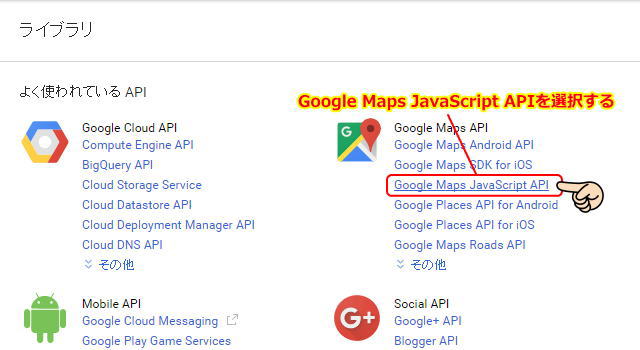
新しくプロジェクトができたら、Google Maps APIから「Google Maps JavaScript API」をクリックします。

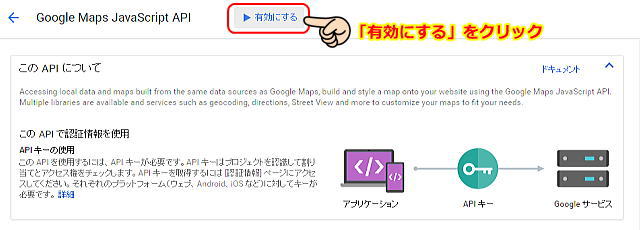
「有効にする」をクリックします。

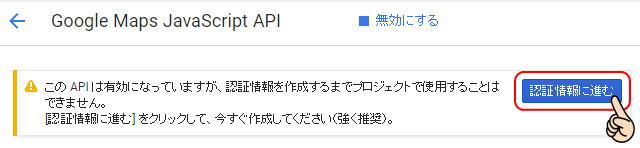
認証情報を作成するため「認証情報に進む」をクリックします。

今回使用するGoogle Maps JavaScript APIを選択して、「必要な認証情報」をクリックします。

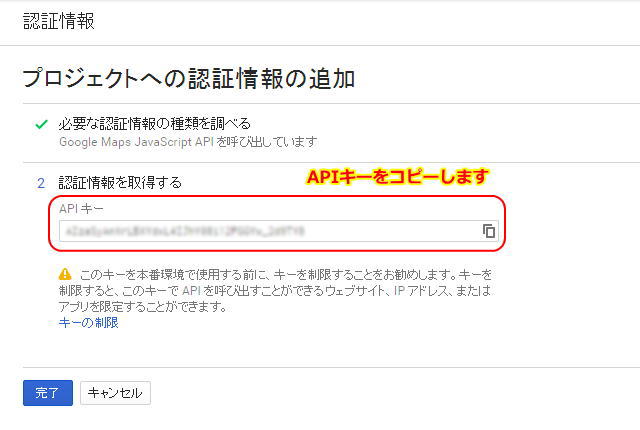
これでAPIキーが取得できましたので、このAPIキーをコピーします。

WordPressの管理画面左メニューからMapPressの設定画面に移動し、
Browser API Keyの空欄に先ほどコピーしたAPIキーをペーストすれば完了です。
さてこれで、グーグルマップの地図に複数のピン表示ができるプラグイン「MapPress Easy Google Maps」が使えるようになります。では、MapPress Easy Google Mapsの設定に移ることにするかな。